标准参考
'text-overflow' 是 CSS3 中的新特性,处于草案阶段;该特性可以作用于块级元素、行内元素和单元格,当其值是 'ellipsis' 时,被剪除的文本将用省略号表示。
关于 'text-overflow' 特性的详细信息,请参照 W3C CSS3 规范草案 'text-overflow' 。
问题描述'text-overflow' 特性是 CSS3 中的新特性,处于草案阶段,各浏览器对 'text-overflow:ellipsis' 的支持情况各不相同。 其中,IE 支持的最好,Webkit 浏览器只支持不包含块级元素的元素,Firefox 彻底不支持。
造成的影响
当意图使用 'text-overflow:ellipsis' 将溢出的内容使用省略号替代时,由于各浏览器对 'text-overflow' 特性支持程度不同,导致应用了该特性的元素显示效果产生差异。
受影响的浏览器
| 所有浏览器 |
|---|
问题分析
对于此问题,我们通过以下的测试用例来说明。
分析以下代码:
<div id="DIV1" style="width:100px; overflow:hidden; text-overflow:ellipsis; border:1px solid red;"> XXXXXXXXXXXXXXXXXXXXXXXXX <span style="background-color: silver;"> <span>XXXXXXXXXXXXXXXXXXXXXXXXX</span> </span></div><br/><div id="DIV2" style="width:100px; overflow:hidden; text-overflow:ellipsis; border:1px solid red;"> XXXXXXXXXXXXXXXXXXXXXXXXX <div>XXXXXXXXXXXXXXXXXXXXXXXXX</div> <span style="background-color: silver;"> <span>XXXXXXXXXXXXXXXXXXXXXXXXX</span> </span></div>
- DIV1 和 DIV2 的内容用 XXXXXXXXXXXXXXXXXXXXXXXXX,因为它是一个不可折行的字符串;
- DIV1 和 DIV2 的宽度都是 100px,小于其中文本的宽度;
- DIV1 中只包含行内元素和文本,DIV2 内含有一个 DIV(块级元素)。
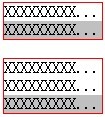
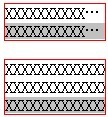
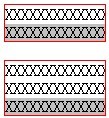
这段代码在不同的浏览器环境中表现如下:1
| IE6 IE7 IE8(Q) | IE8(S) | Chrome Safari | Firefox |
|---|---|---|---|
 |  |  |  |
可见:
- Firefox 彻底不支持 'text-overflow:ellipsis';
- Webkit 浏览器中,在元素只包含行内元素和文本时,'text-overflow:ellipsis' 对其本身包含的文本及子孙元素包含的文本同样有效。当包含块级元素时,则完全失去效果;
- IE 对 'text-overflow:ellipsis' 支持的良好,而且在 IE6 IE7 IE8(Q) 中,对其子孙元素中的文本同样有效;
- 在 IE8(S) 中有个特殊情况,'text-overflow:ellipsis' 对其块级子元素内的文本没有作用。
分析以下代码:
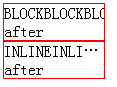
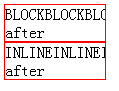
<style type="text/css"> #block:after { content: "after"; display: block; } #inline:after { content: "after"; display: inline; }</style><div id="block" style="width:100px; overflow:hidden; text-overflow:ellipsis; border:1px solid red;"> BLOCKBLOCKBLOCKBLOCKBLOCKBLOCK</div><div id="inline" style="width:100px; overflow:hidden; text-overflow:ellipsis; border:1px solid red;"> INLINEINLINEINLININLINEINLINE</div>
- DIV[id="block"] 和 DIV[id="inline"] 的内容分别为 'BLOCKBLOCKBLOCKBLOCKBLOCKBLOCK' 和 'INLINEINLINEINLININLINEINLINE' ,它们都是不可折行的字符串。
- 两个 DIV 的宽度小于文本字符串宽度。
- 两个 DIV 的 ':after' 伪元素向其后增加了一个块级的 'after' 文本。
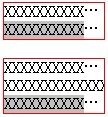
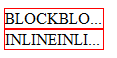
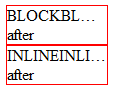
这段代码在不同的浏览器环境中表现如下:2
| IE6 IE7 IE8(Q) | IE8(S) | Chrome Safari | Firefox |
|---|---|---|---|
 |  |  |  |
可见:
在 Webkit 浏览器中,如果元素的 :after 伪元素是一个块级元素,会使该元素的 'text-overflow:ellipsis' 失效。
解决方案
不要在包含块级元素的元素上使用 'text-overflow:ellipsis',并且当使用 :after 伪元素时,确保伪元素不是块级元素。Firefox 中可以通过 XUL 实现 'text-overflow:ellipsis' 的效果。针对 Firefox 使用 XUL 实现 'text-overflow:ellipsis' 效果的参考代码如下:
定义专用在 Firefox 下名为 'ellipsis' 的 class :
.ellipsis { -moz-binding: url('ellipsis.xml#ellipsis');}
使用 Firefox 的 XUL 实现 'text-overflow:ellipsis' 的 ellipsis.xml :
<?xml version="1.0"?><bindings xmlns="http://www.mozilla.org/xbl" xmlns:xbl="http://www.mozilla.org/xbl" xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <binding id="ellipsis"> <content> <xul:description crop="end" xbl:inherits="value=xbl:text"> <children/> </xul:description> </content> </binding></bindings>
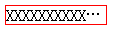
测试代码:
<div style="width:100px;border: 1px solid red;overflow:hidden;"> XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</div>
在 Firefox 中表现如下: