在今天这个photoshop教程中,我将为大家介绍如何使用photoshop的动画面板制作一款闪闪发光的文字动画。制作步骤十分简单,效果很漂亮。

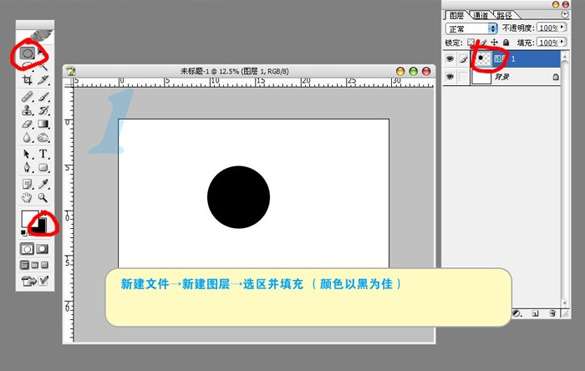
1、首先运行你的photoshop创建一个新文档,然后使用渐变工具向左上角到右下角的方向填充一个线性渐变,颜色#911169到#5b1569,如图所示。

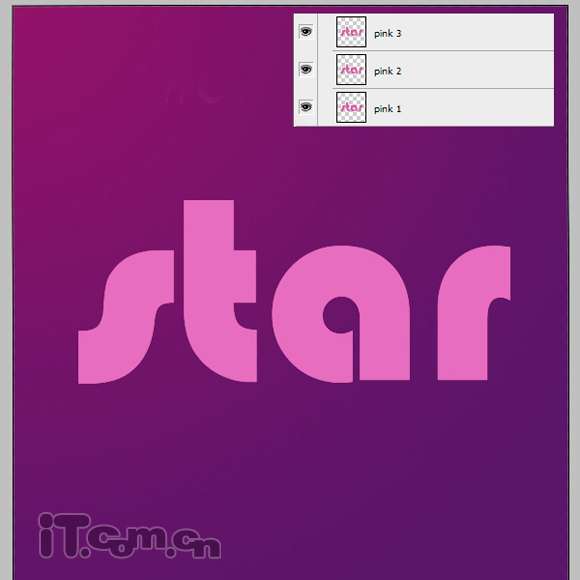
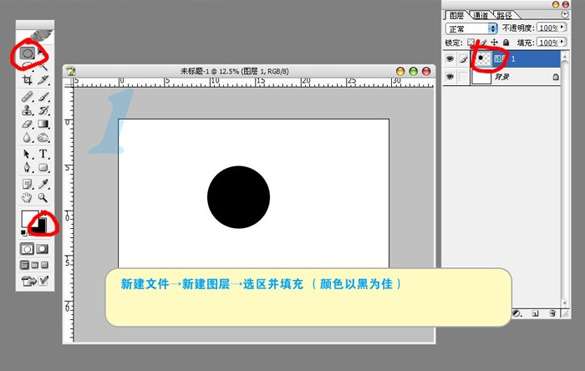
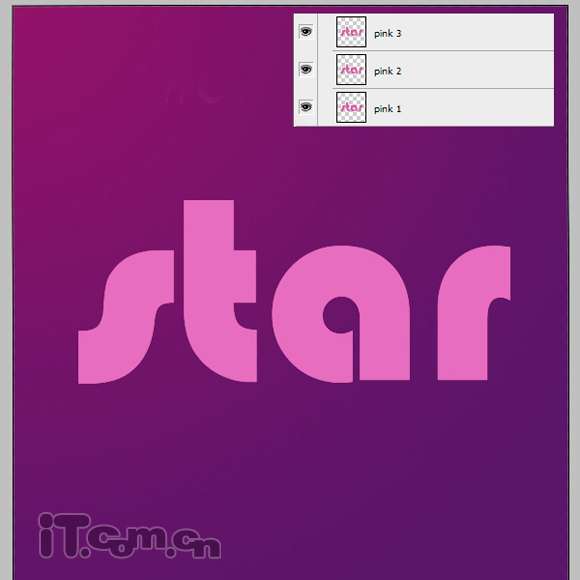
3、按下Ctrl J复制文字图层两次,此时你应该有三个相同的文字图层,如图所示。

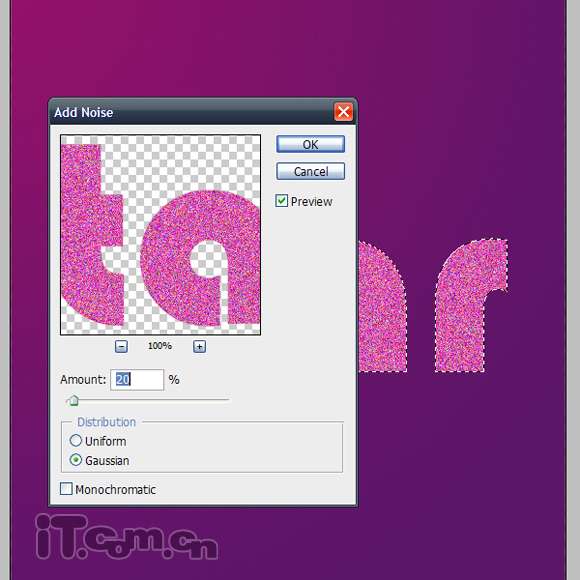
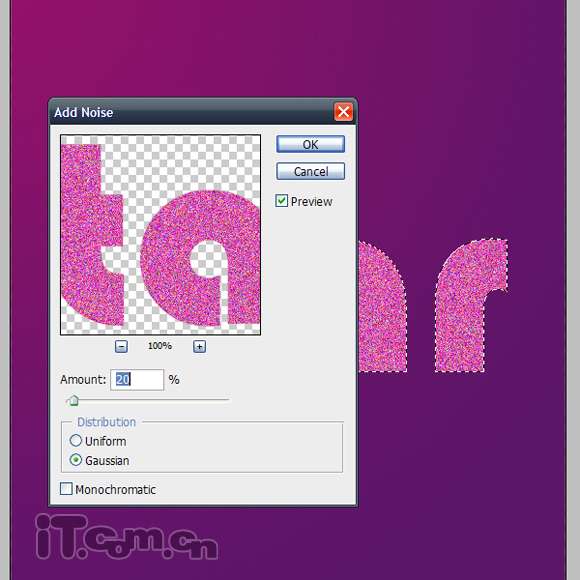
4、接下来为每一个文字图层都设置“滤镜—杂色—添加杂色”命令,注意每个文字图层制作应用的设置参数都不一样,我分别设置了20、21、22,如图所示。

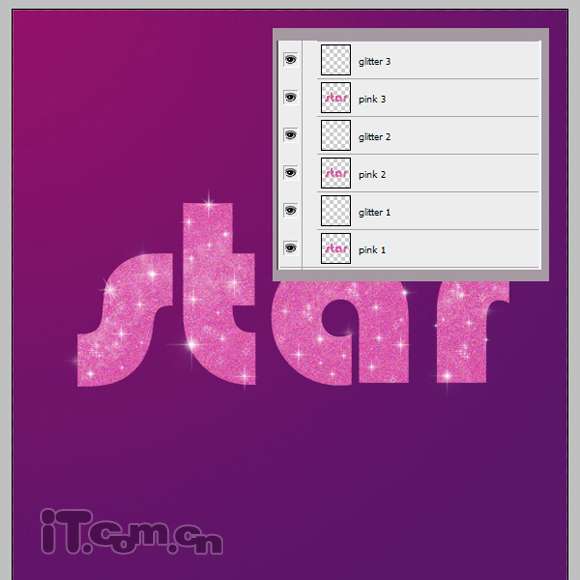
5、下载星星笔刷,然后在分别在每个图层上面创建一个新图层,然后使用星星笔刷在这些图层上添加星星,如图所示。


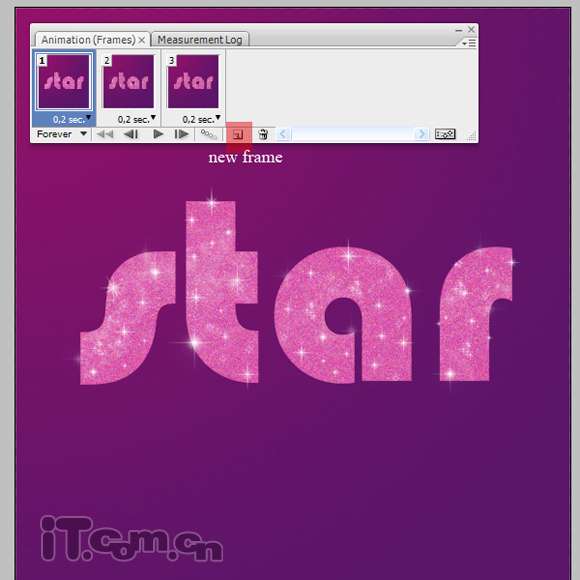
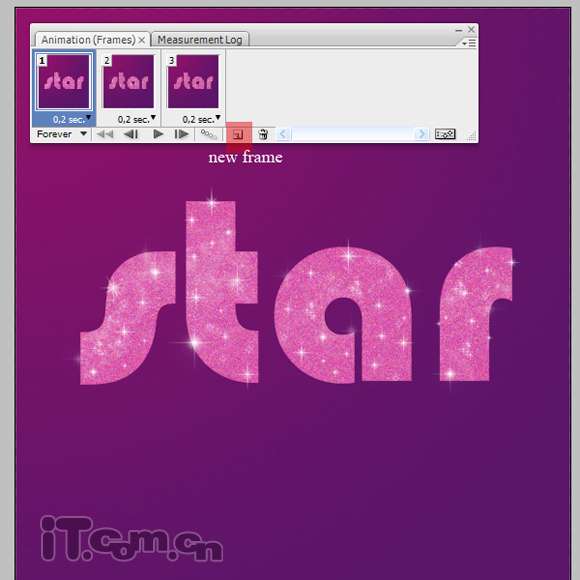
6、执行“窗口—动画”命令,打开动画面板单击“复制所选帧”按钮,制作出两个相同的帧,如图所示。

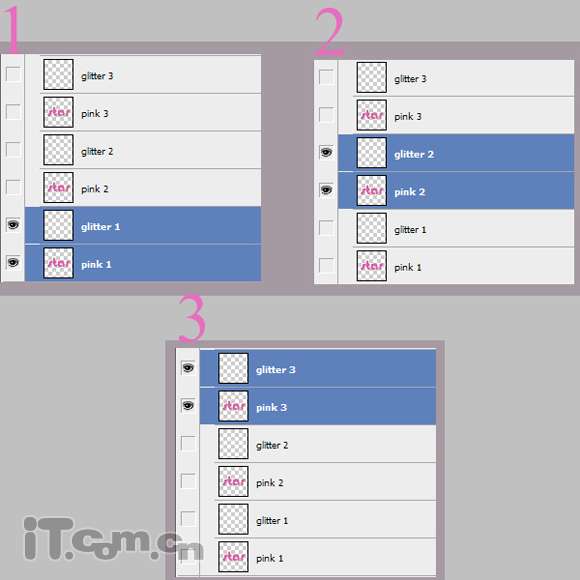
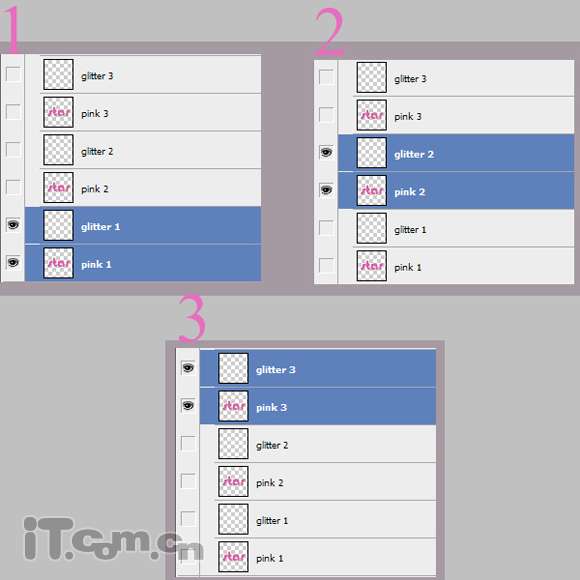
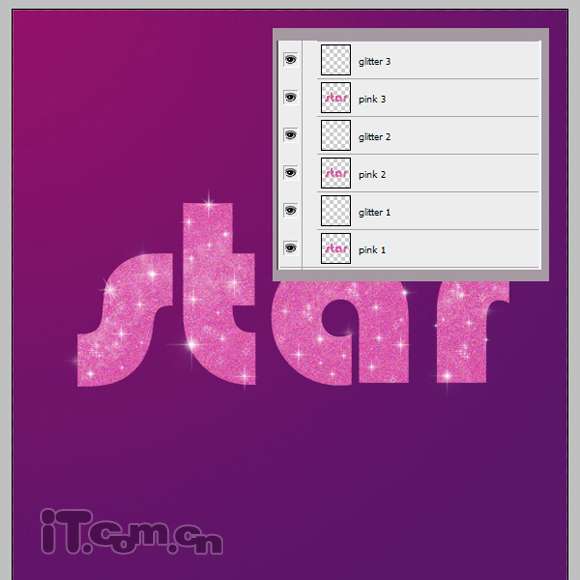
7、在动画面板中选择第1帧,然后在图层面板中设置只显示最下面的文字图层和星星图层,以此类推,第2帧显示中间的文字图层和星星图层,每3帧显示最上面的文字图层和星星图层,如图所示。

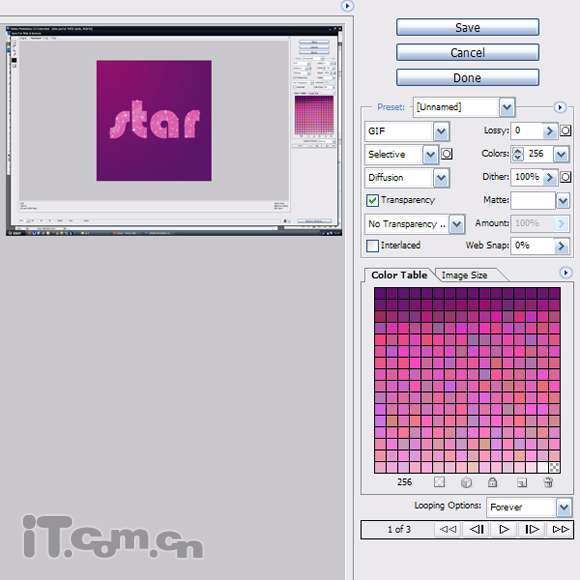
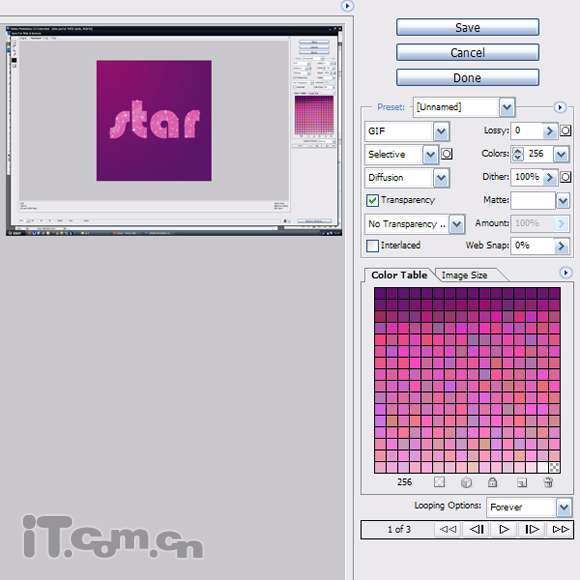
8、最后执行“文件—存储为Web和设备所用格式”,以GIF格式存储图片,如图所示。

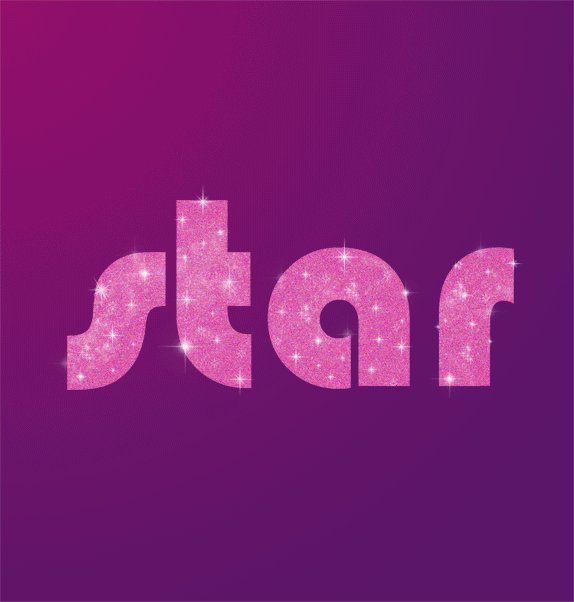
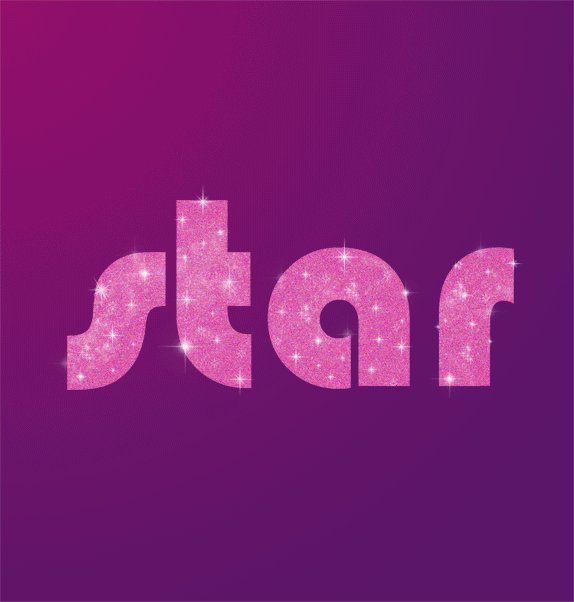
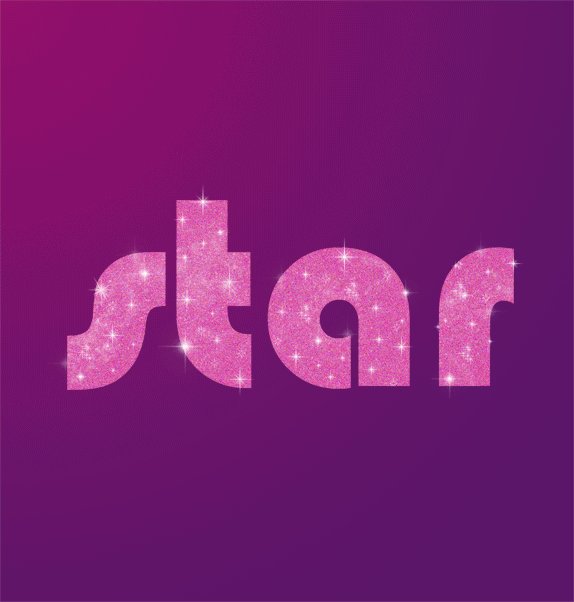
这个photoshop制作闪闪发光的文字教程就完毕了,下面是最终效果。

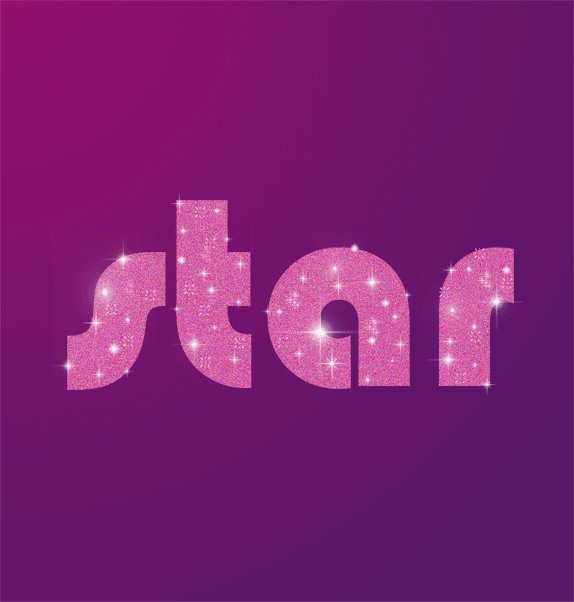
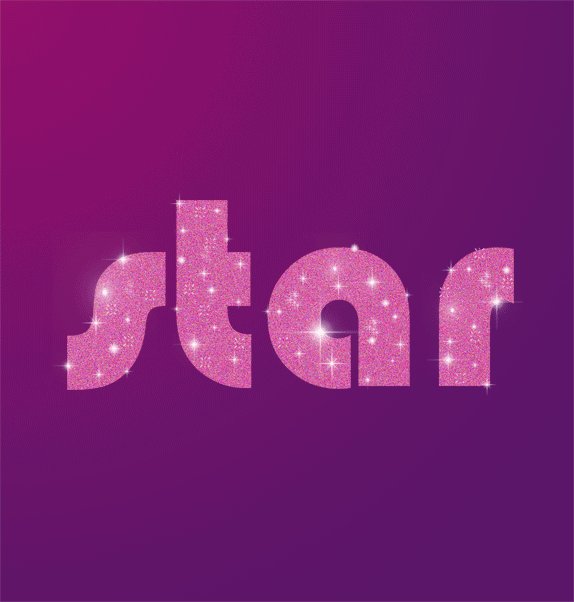
更多效果图:


undefined











 undefined
undefined